Paul Mitchell Schools’ Website
Web Design
UX/UI
OBJECTIVE
Design and develop the Paul Mitchell Schools main EDU site and 110+ individual school sites. The new redesign integrates with the client’s existing CMS system while improving site structure and layout, navigation and mobile responsiveness to increase user engagement and website traffic.
Prior to design, a full design system was established for the main and school level sites. Elements that were pre-determined included layout, colors, buttons and text links, typography, headline and paragraph styling, from inputs and alerts, form selectors, lists, tabs, accordions and inline elements, icons and overall padding. A few of these elements are highlighted below:
12 column grid system established across all viewports (desktop, tablet and mobile).
Paul Mitchell Schools color palette and fonts were tested to determine successful contrast compliancy with the WCAG 2.1 AA level.
The color combinations shown above (text color on colored background) pass a AA compliancy level for all normal and large text sizes.
Alternate fonts were recommended for web-safe and licensing purposes. Specific font styles were established for headlines,
paragraphs, disclaimers and quotes on all viewports (desktop, tablet and mobile). Only desktop is shown above.
Designed states for buttons and UI interactions for both Main and School level sites.
Homepage – Main EDU Site
Another challenge while working through the design phase was keeping in mind that PMAE was going through a brand refresh at the same time,
so modules were simplified in their overall look, to ensure an evergreen approach making it easier for future enhancements.
SOLUTION
Working in collaboration with the development team, we created a headless, modular website that meets the principles of responsive design, ADA compliancy and improving the overall user experience. In order to give the design more longevity, we created the sites using a modular approach which allowed for more fluid layouts and flexibility in comparison to basic templates that typically need to be refreshed more frequently. Additional steps were taking throughout the process to ensure a successful launch:
We conducted a user analysis focus group, a critical stage in the discovery process, where we provided scenarios and had users navigate the current site to clarify specific user flows. The audit helped to identify gaps and in turn would help enforce the decisions made in the new website UX/UI
Following the discovery phase, we outlined a more streamlined site map for the EDU and school level sites to help both users and search engines navigate the site more efficiently
We developed a design system and standards that would be utilized throughout the websites thus providing quicker development times and consistency among modules
Once newly designed modules within a page layout were approved by the client team, modules were placed into annotated libraries for the developers to easily reference
We implemented lazy loading and image compression throughout the site to improve site speed, a key component
Extensive QA was performed, working along side the Project Manager and Developer, spanning across a 7 month time frame to verify modules worked seamlessly together no matter the browser or device viewed upon
Designed a training document and helped facilitate a three day training session with the client on backend implementation for the main EDU site and all individual school sites
Homepage – Main EDU Site
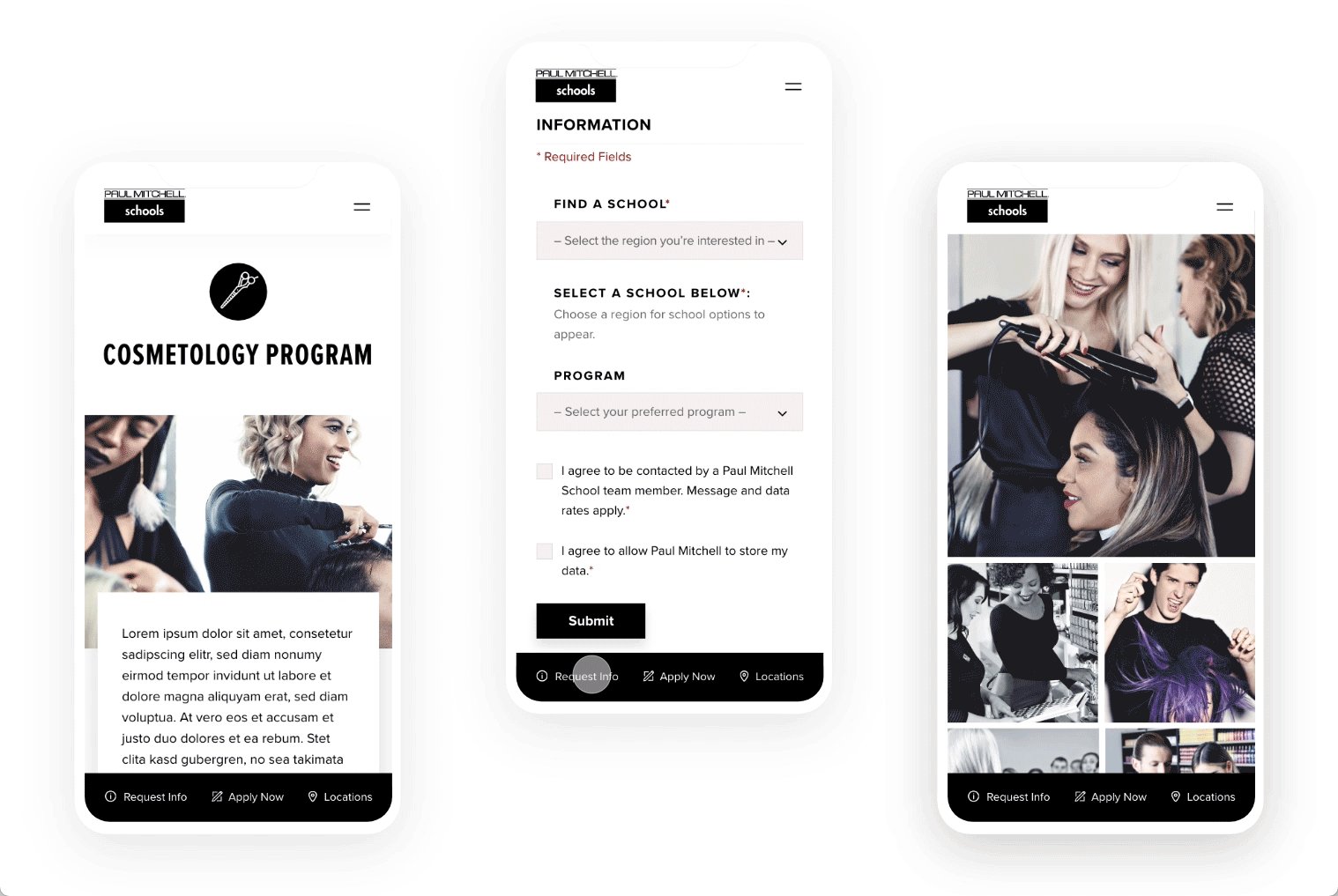
Locations and Request Information Forms – Main EDU site
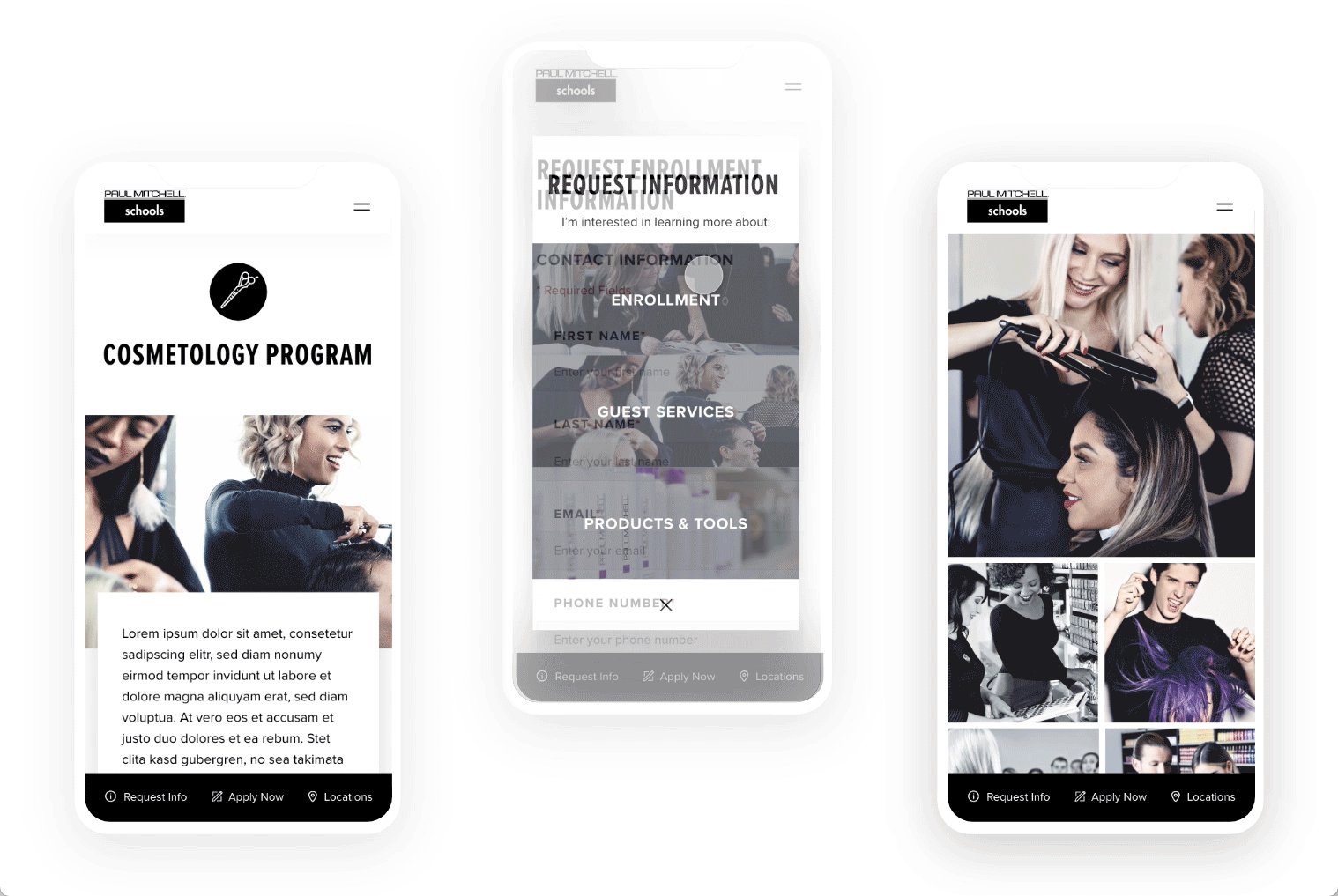
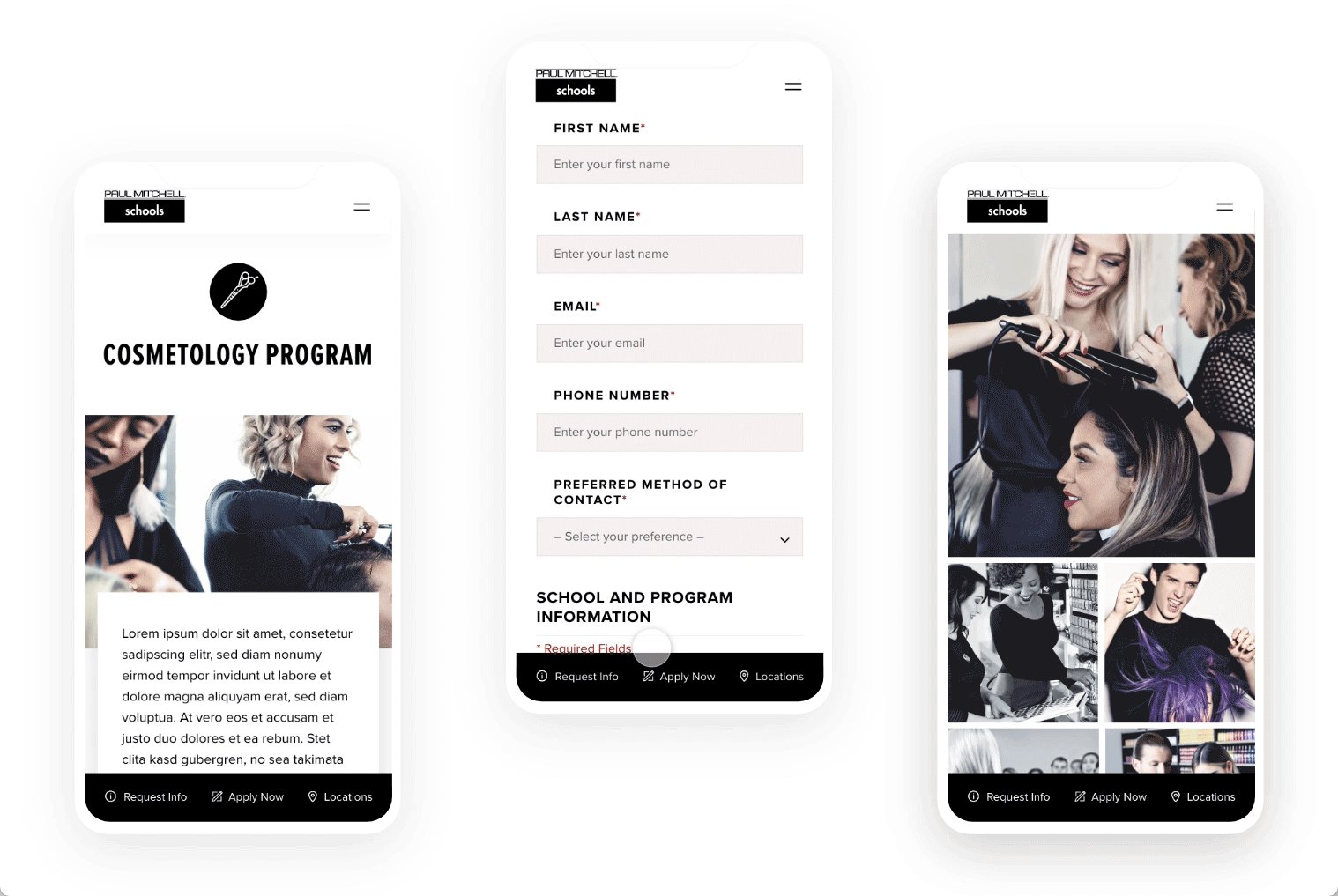
Created more intuitive and robust forms that would help capture potential student information more effectively and keep the user engaged in the flow.
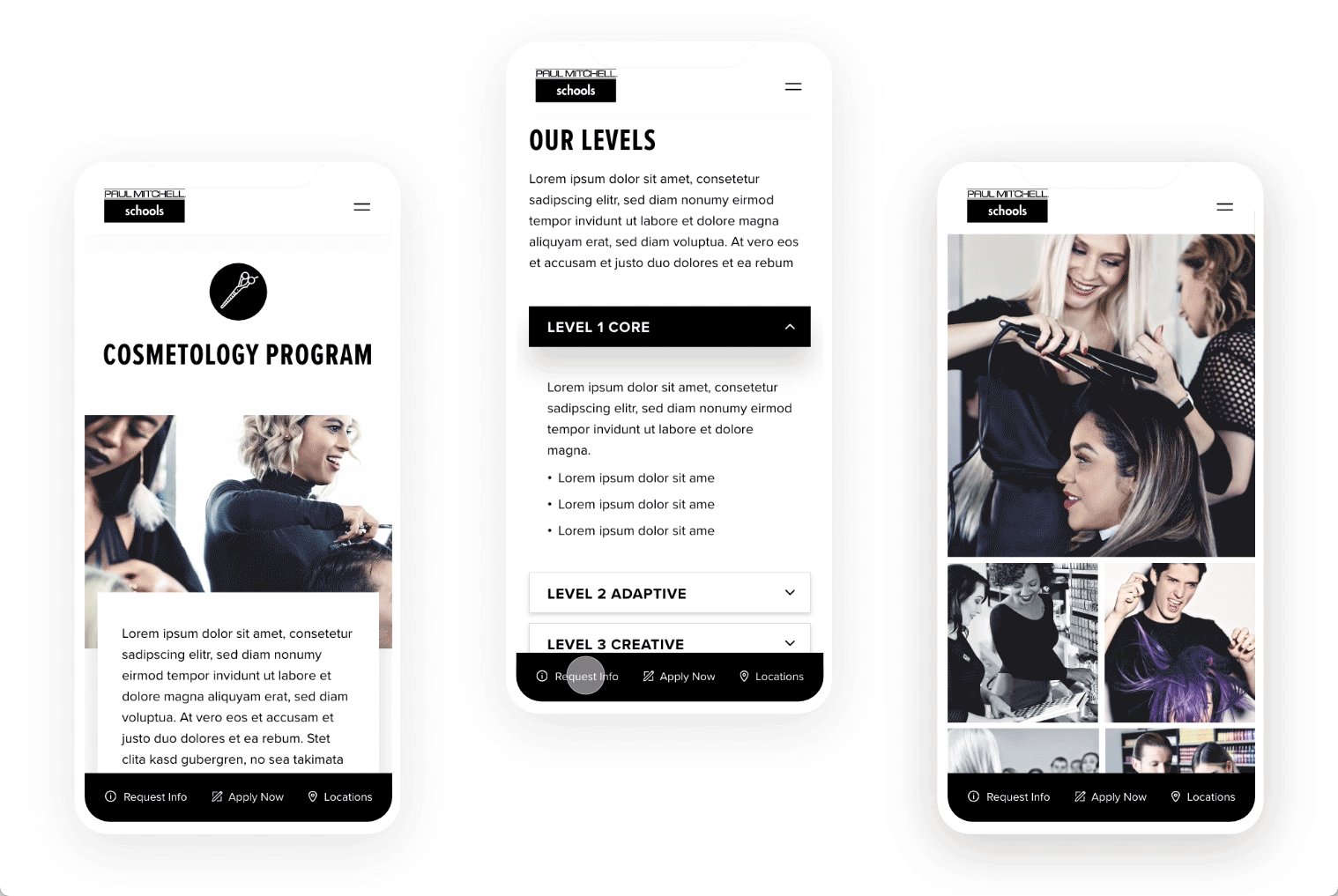
Cosmetology – Interior Page and Request Information Form – Main EDU Site
Role: Art Director, Designer
Agency: Ideas Collide
Year: 2018-2020
Programs: XD, Photoshop
The following work samples were created while working with Ideas Collide for Paul Mitchell Schools. All rights of the designs are property of both parties and can be removed from display in my portfolio at any time.